A series of Blogger HTML How-To's For Dummies...by a Dummy (lol)
In the interest of full disclosure, I am no expert, so be sure to copy all your code into Notepad and save so that if you mess up your blog, you can't blame me. =)
Since I was asked, and also since I see a lot of blogs in my surfing who seem to have a problem with this, the first How-To is on headers.
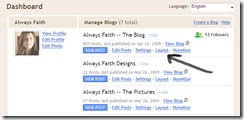
(Click on any screenshot to see it larger)

Once you've clicked on the Edit for your header, a Configure Header screen will pop up and you'll enter your blog title. Skip description because you won't see it anyways. Next is the option to choose a photo. Choose upload from your computer and find your header image (hopefully it's one that has your blog name on it because it just makes things a lot easier). Next is placement, and if your photo has your blog name on it, choose "INSTEAD OF"....if your photo is just a photo, you'll want the "BEHIND" option. Mine is set on Shrink to Fit, but this may or may not work if your photo isn't sized correctly. More on that in a sec. Then click Save and the window disappears bringing you back to the screen shown in the screenshot above. Click on that orange SAVE button in the top right area and then a view blog option appears in that white space above your blog layout. Click it and see how it looks.
NOW. If you've done that all good and well and it's still not working, you might want to check your picture.
Here's where it comes in handy for me to know what kind of picture editing program you're using. Or actually, it may NOT be very handy since most of you all use programs of whose capabilities and functions I'm not quite sure. SO. IF you happen to use an editing program in which you can crop or resize an image, you'll want to resize or crop to an image size that is more appropriate for the area of the header in which you're trying to put it. And for those of you who checked the box of "HUH? WHAT'S EDITING?" Let me just put it in these terms....if you have a 5x7 photo and you try to put it in a panorama picture frame, it's not going to work so well.
So. What image size do you need to be cropping/resizing to? Okay...screens are different, but as far as I can tell, resolution is generally 72ppi (pixels per inch) for web purposes. So when I crop a photo or design a piece for my header, mine is 980 px wide x (somewhere between 3-400 px tall) at 72ppi. The height is negotiable because it's not a fixed distance in my html (or at least that's the answer that seems to fit my experiences). To find out what your header width needs to be, you'll need to go to Layout > Edit HTML and scroll down a ways until you see the code I've highlighted in the next screenshot.
Then, if you scroll on down a little further, you'll come to the /*Content section or something called content-wrapper, which will tell you if your width of your wrapper is the same as your header. If it's not and your header placement is off, this is probably why, and it will probably require some troubleshooting (which I'm not getting into in this post -- LOL).
A good template to play around with customizing is the Minima templates in blogger, because they're fairly simple and easy to read. Some of the other ones stretch areas (which means that you're not dealing in fixed pixels and therefore -- at least in my experience -- will have trouble figuring out how to move and adjust areas of your blog...like the header). Maybe I'll figure that one out and How-To it later.
Anyways, this concludes How-To #1. If you want some homework, you can go read this post where I originally started when I was FIRST trying to learn how to do this stuff. I would have just referred you to it to start with, but it was written in the days of OLD blogger and parts of it are no longer applicable. She writes a good how-to though and let me tell ya, it was a WHOLE lot harder back then to put a banner on your blog than just clicking Edit and uploading. LOL!
Hope this was not too totally confusing. And if any NON-Dummies (in HTML world) happen to stumble across this post, please feel free to correct any technical errors (gently please, dummies have feelings, too...LOL).










I think my problem is, is that I don't have the proper equipment that I thought I had for editing my pics. Plus I was hoping to have....my mind is to tired to think of the name program, but soon realized I didn't have that either. *sigh* What I did learn from you today is about having my picture header at a 72ppi. Maybe I can somehow figure that out when i play with it some more. :o) Thanks for sharing your info from one "dummY" to another. ;o)
ReplyDelete